
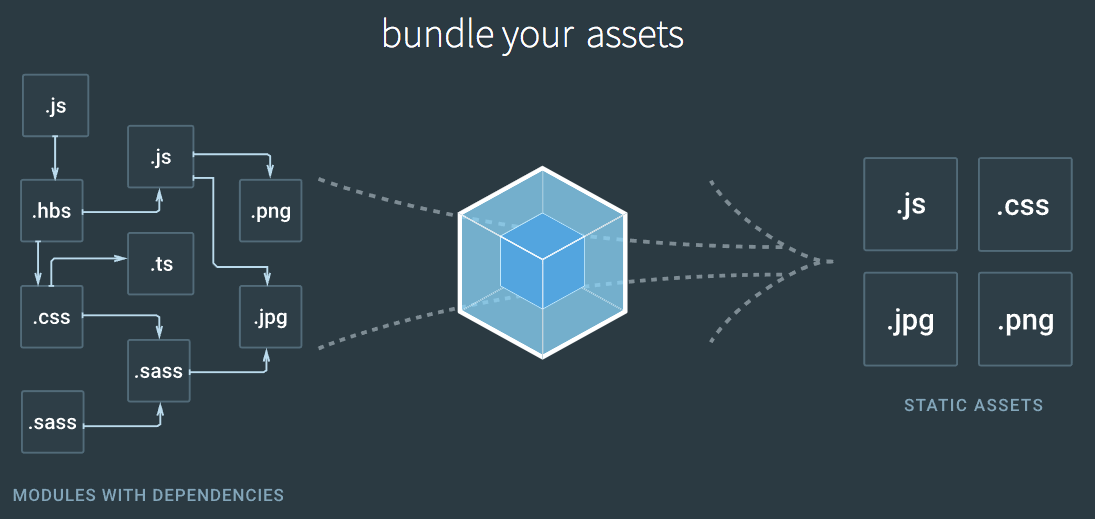
webpack示意图
四个核心:入口,出口,loader,插件(-打包文件名)[http://www.cnblogs.com/ihardcoder/p/5623411.html]
1.安装
1 | npm install --save-dev webpack |
安装好之后在当前目录下node_modules目录
2.新建dist文件夹 新建index.html
1 | <html> |
3.安装css-Loader style-loader
1 | npm install --save-dev style-loader css-loader |
4.webpack.config.js配置文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
+ module: {
+ rules: [
+ {
+ test: /\.css$/,
+ use: [
+ 'style-loader',
+ 'css-loader'
+ ]
+ }
+ ]
+ }
};
5.pack.json文件中
修改1
2
3
4"scripts": {
"start": "webpack --config webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
运行
npm start
6.加载图片(css和js中都可以使用)
目录结构
‘
webpack-demo
|- package.json
|- webpack.config.js
|- /dist
|- bundle.js
|- index.html
|- /src
|- icon.png
|- style.css
|- index.js
|- /node_modules
‘1
npm install --save-dev file-loader
index.js1
2
3
4
5
6
7+import Icon from './icon.png';
+ // 将图像添加到我们现有的 div。
+ var myIcon = new Image();
+ myIcon.src = Icon;
+
+ element.appendChild(myIcon);
查看 image-webpack-loader 和 url-loader,
7.加载字体
在src目录下放置字体文件
新增规则1
2
3
4
5
6{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
使用1
2
3
4
5
6
7
8
9+ @font-face {
+ font-family: 'MyFont';
+ src: url('./my-font.woff2') format('woff2'),
+ url('./my-font.woff') format('woff');
+ font-weight: 600;
+ font-style: normal;
}
+ font-family: 'MyFont';
8.加载数据
这个格式可以正常运行1
import Data from './data.json'
但是要运行csv tsv xml格式的文件我们需要安装相对应的loader1
npm install --save-dev csv-loader xml-loader
新增规则1
2
3
4
5
6
7
8
9
10
11
12{
test: /\.(csv|tsv)$/,
use: [
'csv-loader'
]
},
{
test: /\.xml$/,
use: [
'xml-loader'
]
}
entry入口文件 output出口文件
单个入口文件1
2
3
4
5
6//字符串
entry:'./path/index.js'
//对象
entry:{
main:'./path/index.js'
}
对象语法1
2
3
4entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
常见场景
分离 应用程序(app) 和 第三方库(vendor) 入口1
2
3
4entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
多页面应用场景1
2
3
4
5
6
7const config = {
entry: {
pageOne: './src/pageOne/index.js',
pageTwo: './src/pageTwo/index.js',
pageThree: './src/pageThree/index.js'
}
};
由于入口起点增多,多页应用能够复用入口起点之间的大量代码/模块,从而可以极大地从这些技术中受益
output出口1
2
3
4
5
6
7
8
9
10
11const config = {
output: {
filename: 'bundle.js',
path: '/home/proj/public/assets'
}
};
//多个入口对应的出口
output: {
filename: '[name].js',
path: __dirname + '/dist'
}

