(-)[https://github.com/songhaoreact/vue2-source-code/blob/master/MVVM/README.md]

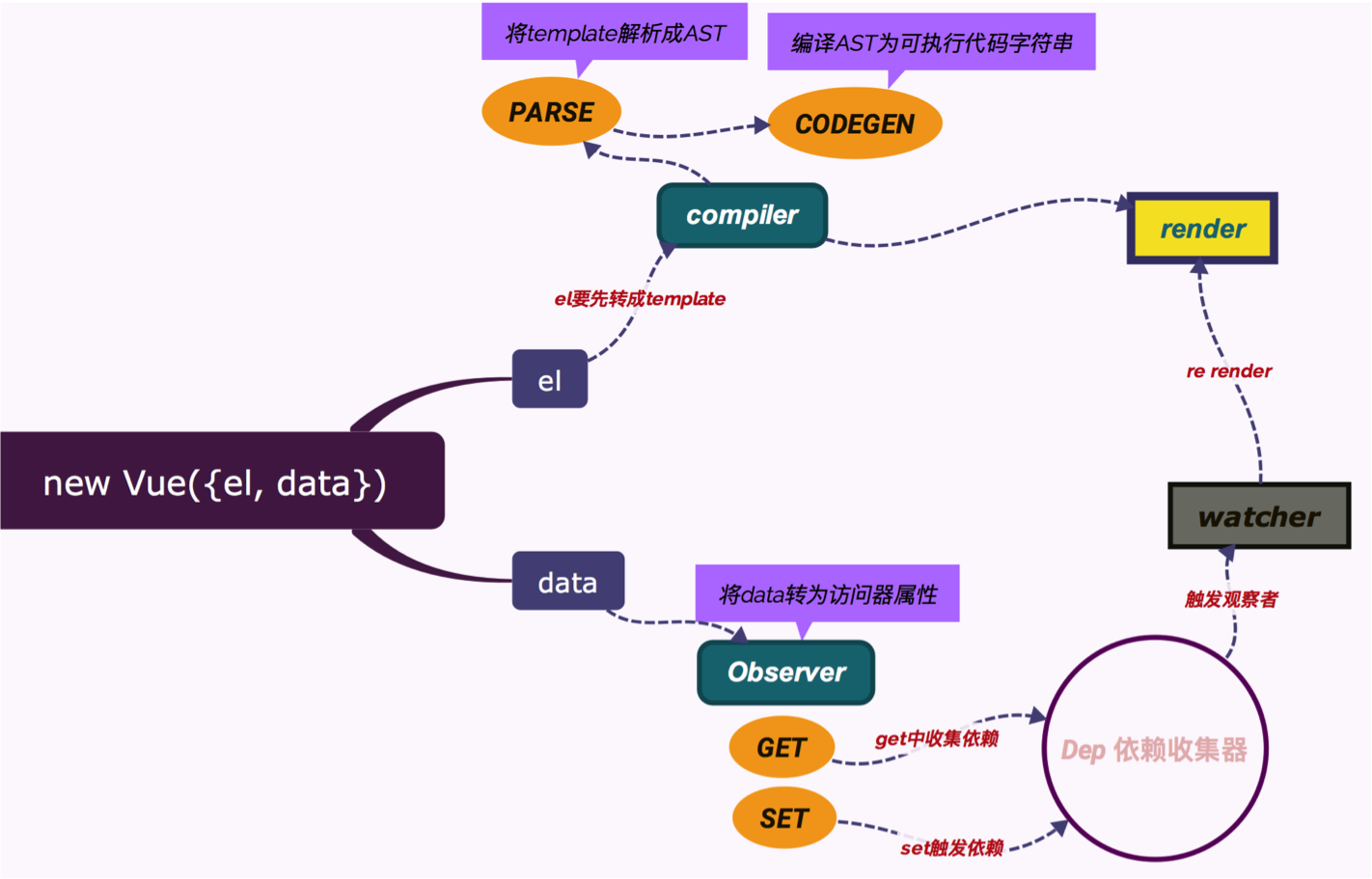
上图说明了三件事
- 响应式原理
- 模板引擎
- 虚拟DOM
响应式原理: 指数据变化 引起页面dom数据的实时更新
模板引擎: vue会在js中将模板绘制成AST抽象语法树 AST经过数据处理后render函数 渲染到页面上
虚拟DOM: render函数执行的时候返回一个vnode 然后将vnode插入到节点中去 当数据改变的时候new-vnode与old-vnode对比将必要的数据更新到页面

